Tips & Tricks
Core Web Vitals in 2024: A Comprehensive Guide to User Experience and SEO Success
The digital landscape is a constantly evolving beast, and keeping pace with the latest trends can feel like running a marathon. One area that’s seen significant development in recent years is Core Web Vitals – a set of metrics that measure a website’s user experience (UX). These metrics not only play a crucial role in user satisfaction but also hold increasing weight in search engine optimization (SEO).
This comprehensive guide dives deep into Core Web Vitals in 2024, equipping you with the knowledge you need to optimize your website for both user experience and search engine ranking.
Understanding Core Web Vitals: The Cornerstones of User Experience
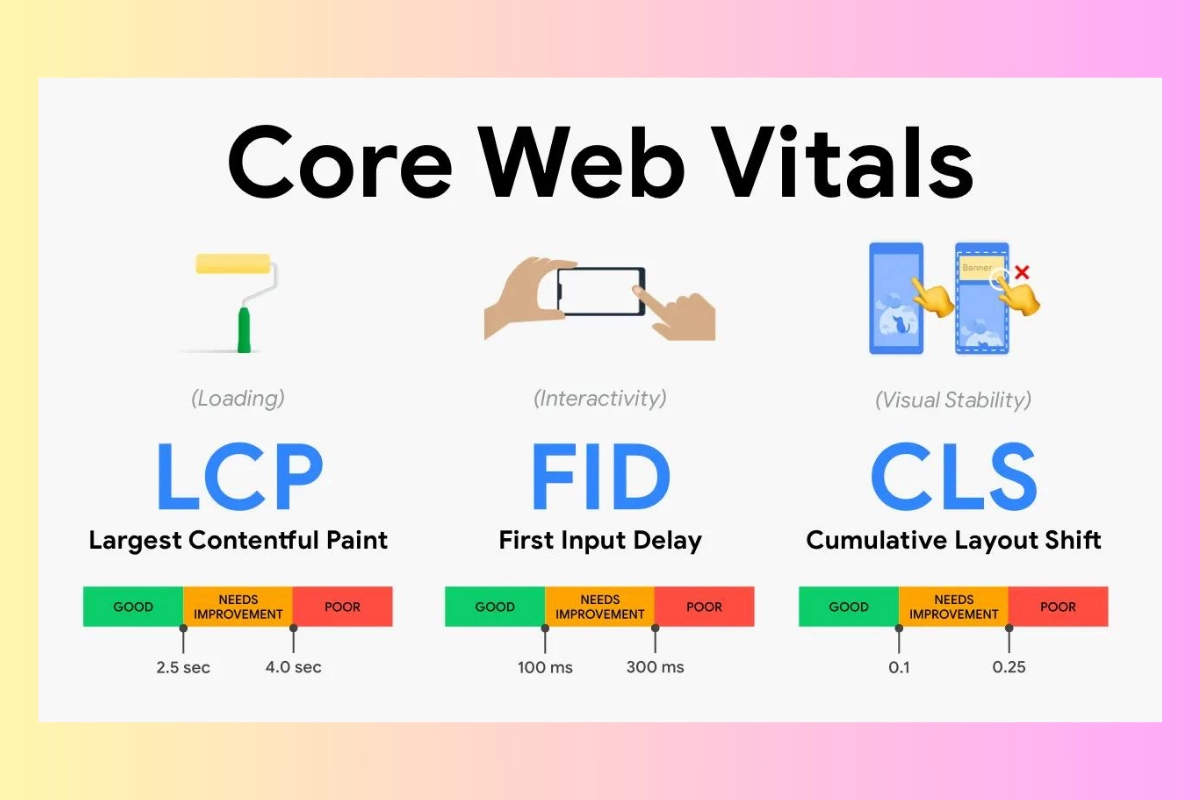
Introduced in 2020, Core Web Vitals represent a shift in how website performance is measured. These metrics focus on three key aspects of UX:
- Largest Contentful Paint (LCP): This metric measures how long it takes for the largest content element on your webpage to load. A fast LCP ensures users don’t encounter frustrating delays while waiting for your content to appear.
- Cumulative Layout Shift (CLS): Imagine clicking a button and having it jump somewhere else on the page! CLS measures visual stability, ensuring elements on your website don’t unexpectedly shift positions after loading, leading to user frustration.
- Interaction to Next Paint (INP): New for 2024, INP replaces First Input Delay (FID) and offers a more comprehensive understanding of a website’s responsiveness. It measures the time it takes for the website to respond to a user’s first interaction, such as clicking a button.
Why Core Web Vitals Matter More Than Ever
There’s a compelling reason to prioritize Core Web Vitals beyond just user experience. These metrics are now established ranking factors in Google’s search algorithm. This means websites that excel in Core Web Vitals are more likely to appear higher in search results, leading to increased organic traffic.
Beyond SEO, optimizing for Core Web Vitals simply makes good business sense. A website that delivers a fast, stable, and responsive user experience is more likely to engage visitors and convert them into leads or customers.
Core Web Vitals Trends to Watch in 2024
The introduction of INP marks a significant development in Core Web Vitals, but it’s likely not the last. Here are some key trends to watch for in 2024:
- Refinement of Existing Metrics: We can expect Google to continue refining existing Core Web Vitals metrics like LCP and CLS. This could involve more precise measurement techniques or adjustments to reflect evolving user expectations.
- Broadening the Scope of User Experience: While Core Web Vitals currently focus on loading speed and stability, the future might see an even broader focus on user experience. This could encompass factors like content relevance and interactivity.
- Deeper Integration with SEO Tools: Expect tighter integration between Core Web Vitals and SEO tools like Search Console. This would provide website owners with even more comprehensive insights and targeted optimization strategies.
- Emerging Technologies and Standards: The web development landscape is constantly evolving, with new technologies and standards emerging all the time. Staying informed about these advancements will be crucial for maintaining optimal website performance and Core Web Vitals compliance.
Optimizing for Core Web Vitals in 2024: A Practical Action Plan
Now that you understand the importance of Core Web Vitals, here’s a practical action plan to optimize your website in 2024:
- Regular Monitoring: Don’t leave Core Web Vitals to chance. Utilize tools like Google PageSpeed Insights and Search Console to regularly monitor your website’s performance. This will help you identify areas for improvement.
- Focus on INP: Since INP is the new kid on the block, make sure you prioritize optimizing for responsiveness alongside LCP and CLS. There are various optimization techniques you can employ, such as code minification and lazy loading of images.
- Leverage Optimization Tools: Don’t reinvent the wheel! Tools like WP Engine’s Page Speed Boost, Litespeed can simplify the optimization process. These tools offer automated solutions to improve your Core Web Vitals, saving you time and effort.
- Stay Informed: The world of SEO and Core Web Vitals is constantly evolving. Make it a habit to stay updated on the latest trends and best practices. This will ensure your website remains compliant with current standards and prepared for future developments.
Conclusion: Core Web Vitals – The Bridge Between User Experience and SEO
In 2024 and beyond, Core Web Vitals will continue to play a pivotal role in website success. By prioritizing both user experience and SEO through Core Web Vitals optimization, you can ensure your website delivers a fast, stable